What are mood boards and how do they help you with your design?

Have you ever had a mental image that you couldn’t put into words? It seems like there should be a way to get your client to look inside your head and see all of the creative ideas that you’re struggling to put down on paper.
Now, that is where mood board comes in because it can be used to quickly communicate the ideas and inspiration behind a future design.
What is Mood board ?
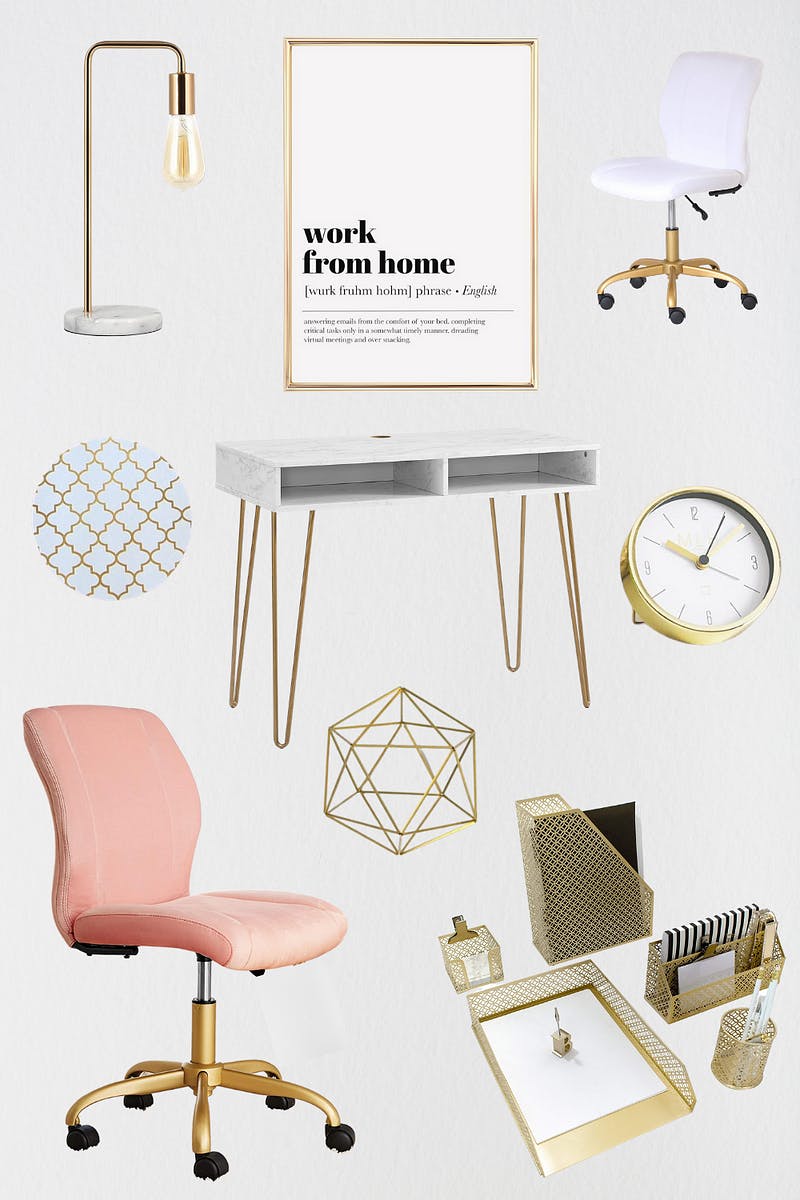
A Mood board can simply be describe as visual tool that helps designers communicate their concepts and visual ideas. Mood boards, as the name implies, are literally boards (digital or physical) that designers fill with various items ranging from photos to various textures in order to visualize ideas and concepts. It’s as if you’re thinking about something and then collecting images that represent your thoughts and arranging them on a board to make a design.

A pictorial example of a mood board
However not to be confused, Mood boards, unlike wireframes and prototypes, do not provide a detailed representation of a potential project. Many people may be wondering why a UI/UX designer would want to create a mood board when they have better and more detailed design option like prototyping and wireframing but the truth is that designers that include mood boarding as part of their creative process do so because it saves time and effort which means that a visual guide that will present a concept for clients can be do in a few hours or less and because it can be easily edited, it helps the designer make quick changes if a client is not satisfied with the outcome and demands a new concept.
Now that we have an idea of what mood boards are and what they are used for, we will go ahead and discuss style guide and the distinction between style guide and mood board.

What is Style guide?
Style guide in UI/UX are design and development tools that unifies the user interface and experience of a digital product. We all know how important it is for design team to have a shared record that documents the intended look and feel of a product and that is exactly where style guide comes in. Style guide establishes standard style requirements to help ensure consistency.
A style guide documents all of a product’s design elements and interactions, including buttons, typography, color, and navigation menus, as well as essential UX compounds like hover states, dropdown fills, and animations. They also have live elements and code snippets for developers to use and reference.

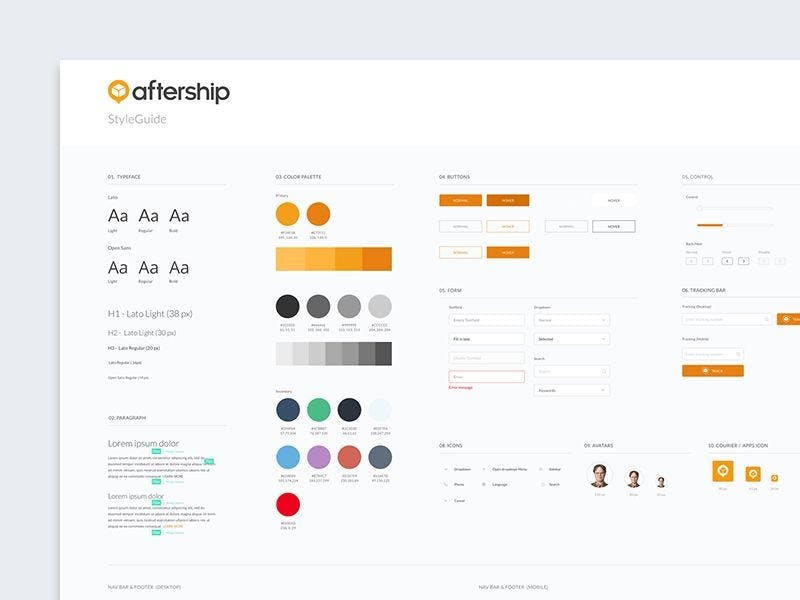
A pictorial example of a style guide.
So with the knowledge of what Mood board and Style board are, it is okay to say that Mood board come early in the design process, are usually presented as a collage of images and are designed to convey the intended mood or style of your brand. They serve as an inspirational tool to help kick off and guide the brand design process. Whereas Style guide refers to a more in-depth version of your brand board. This includes all brand decisions such as logo alternatives and logo use, color palettes and pairings, complete font systems, brand graphics, patterns or icons, photo styles and treatments, and possibly even brand tone, voice and content style.
They are a lot designed to help put together a good mood board but in this article, we are going to look into few of them.

Pinterest has a large range of photos from which to create mood board references. The main benefit of using it is that a large number of human users have already done a lot of the organizing for you, which saves you time.
Sampleboard

Sampleboard is a mood board creation tool that organize your images into project files, then use the web editor to easily pull together design trends and color schemes.
Milanote

Milanote is an easy to use mood board creation tool to organise all your ideas. The good thing about milanote is that it runs in any modern web browser.
Thanks for reading and I hope you find this article very helpful.
Until the next article, Love and Light!